Pour personnaliser un maximum votre e-commerce, il existe une icône permettant aux internautes de se situer rapidement : le favicon.
Lorsque vos visiteurs sont sur votre site, cet élément va leur permettre de reconnaître votre boutique du premier coup d'œil. Le favicon est indispensable à tout site professionnel.
Quel est l’intérêt de cette icône et comment en créer un en quelques clics ? On vous dit tout !
Qu’est qu’un favicon ?
Que vous ayez un site Internet classique ou une boutique en ligne, le favicon est un élément utile, qui participe activement à votre identité visuelle.
Définition et caractéristiques du favicon
Le mot favicon est né de la contraction de deux termes anglais : « favorite » et « icon ». Il se traduit donc en quelque sorte par « l'icône des favoris »… Je m’explique !
Tout navigateur Internet possède, dans sa partie supérieure, une barre de favoris. C'est là que les internautes enregistrent les URLs de leurs sites préférés, afin de pouvoir s'y rendre rapidement. Très pratique, la barre des favoris identifie les différents sites Internet par une expression de quelques mots et l'ajout d'une icône.
Cependant, comme il s'agit d'un élément de taille réduite, tous les logos des sites Internet et des marques ne se prêtent pas forcément à cet emplacement. Dans ce cas, il peut s'agir de faire apparaître un logo simplifié ou une miniature avec peu de pixels. C'est ce que l'on appelle le favicon.

En d'autres termes, le favicon est un dérivé du logo d'une marque, adapté à l'espace disponible dans la barre des favoris. Il conserve le code couleurs principal de la marque, de l’entreprise ou du site qui l’héberge.
Quelle est son utilité ?
Le favicon a essentiellement une utilité visuelle. Il permet aux internautes d'identifier rapidement le site vers lequel ils veulent se rendre, dans leur barre de favoris. Les images des différents favicons vont permettre à l’utilisateur de reconnaître les liens de sa liste très facilement.
Parce que plusieurs études ont démontré que les images en couleurs attiraient plus l'œil de l'internaute qu'un texte, l'utilité du favicon est évidente. Il s'agit d'une aide visuelle, permettant à l'internaute de se diriger plus instinctivement et simplement vers un site.
Tout comme votre logo, le “favorite icon” est un élément visuel majeur, qui doit absolument intégrer votre charte graphique d'entreprise.
Quelles sont les caractéristiques techniques ?
Le favicon est un élément qui a été introduit via le navigateur Internet Explorer 5 de Microsoft. Celui-ci répond aujourd'hui à plusieurs normes techniques :
- Il doit idéalement avoir un format ICO, même si certains navigateurs acceptent d'autres formes comme le PNG, le GIF ou le JPG ;
- Ses dimensions varient en fonction des navigateurs Internet, tels que Chrome, Firefox ou Safari. Cependant, la forme carrée est recommandée et les formats préconisés sont les suivants : 16 x 16 pixels, 32 x 32 pixels ou 48 x 48 pixels. Apple, quant à lui, préfère les favicons de 180 x 180 pixels.
Comment créer un favicon ? 5 Outils gratuits
Parce que tous les gérants d'une boutique en ligne ne sont pas forcément des as de Photoshop, sachez qu'il existe plusieurs outils simples et gratuits en ligne pour vous permettre de créer votre “favorite icon” sur-mesure, pixels et code couleurs adaptés à vous !
Favicon.io
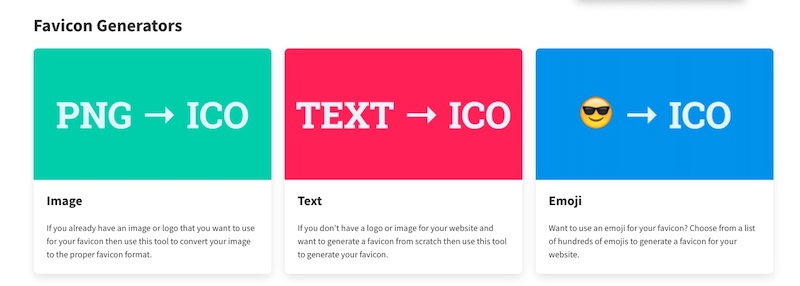
Favicon.io permet de générer rapidement un favicon depuis un texte, une image ou même un emoji :
- Si vous disposez déjà d'une image ou d'un logo de votre marque, il vous suffit de les télécharger sur le site. Favicon.io accepte les formats PNG, JPG ou BMP, et les convertit en un fichier ICO (spécifique à la création d'un favicon). Favicon.io préconise néanmoins d'utiliser une image carrée. Le site dispose également d'un outil de retouche, qui permet éventuellement de recadrer votre visuel.
- Si vous ne possédez pas d'image ou de logo, sachez qu'il est possible de générer un favicon depuis un simple texte. Favicon.io vous invite d'abord à choisir deux lettres, un format préférentiel pour assurer une bonne lisibilité. À cela s'ajoute également un arrière-plan simple : carré, circulaire ou arrondi. Libre à vous de sélectionner la police de votre choix parmi plus de 800 propositions et d'adapter ensuite la couleur de votre favicon.
- Si vous n'avez pas de logo, mais que vous ne souhaitez pas utiliser un texte en guise de favicon, il vous reste l'alternative des emojis. Drapeaux, smileys, bulles, animaux… Favicon.io se réapproprie n'importe quel emoji et l’adapte au format ICO.
En bonus, le site dispose également de tutoriels pour vous apprendre à créer un favicon ou à l'installer facilement sur votre site. De même, il contient aussi un générateur de logo.

Favicon Generator
Certains navigateurs acceptent aujourd'hui de nombreux formats de favicons (GIF, JPG, PNG…). Néanmoins, la norme veut que le fichier visuel soit enregistré au « format Microsoft icon » (ICO).
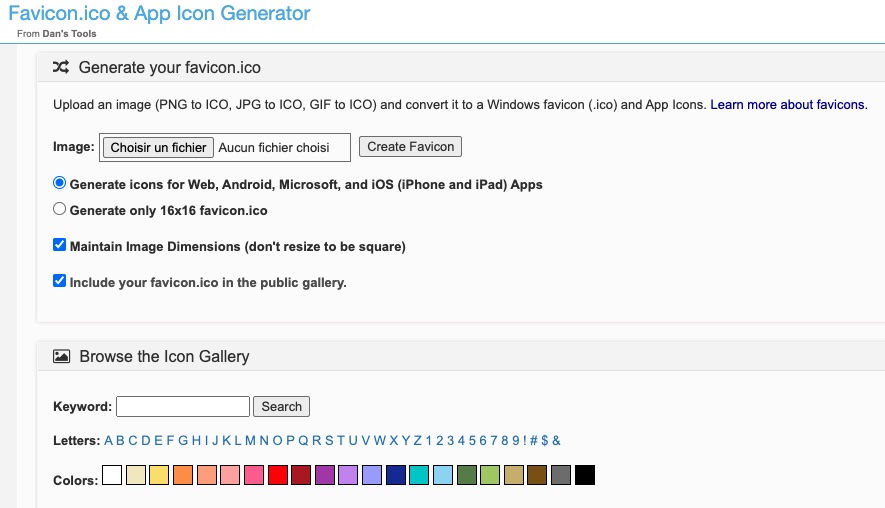
Favicon Generator permet de convertir n'importe quel visuel en favicon, afin que ce dernier soit accepté par l'ensemble des navigateurs ou des applications Web. Au choix, l’image de départ peut être maintenue à son format d'origine ou être redimensionnée afin de former un carré, ce qui est préférable pour un favicon.
Néanmoins, Favicon Generator ne s'arrête pas là et contient aussi un éditeur, qui permet de créer intégralement un favicon, en partant de zéro. Il s'agit d'un éditeur en ligne très pratique et totalement gratuit. De même, si vous disposez d'un favicon, mais que vous souhaitez en modifier certaines parties, notez qu'il est possible de le faire manuellement grâce à ce site.
Favicon Generator est un outil particulièrement précis, qui vous permet aussi d'obtenir tous les codes des nuances et des teintes utilisées en imagerie numérique. Il répertorie également de nombreuses polices Web.

Favicon.pro
Favicon.pro est un autre outil totalement gratuit, utilisable en ligne afin de créer des icônes ou des favicons. Rapide et simple à prendre en main, il génère une petite image à faire apparaître à côté du nom de votre site Web, dans différents formats.
Dans un premier temps, il vous invite à choisir la dimension souhaitée pour votre favicon. Le site dispose des options suivantes : 16px x 16px, 32px x 32px, 48px x 48px, 64px x 64px ou 128px x 128px.
Il vous invite ensuite à choisir un fichier que vous souhaitez transformer en favicon. Les formats JPG, GIF et PNG sont acceptés pour être convertis en ICO.
Une fois l'image téléchargée sur le serveur du site, le visuel est automatiquement transformé en favicon. Il vous suffit alors d'effectuer un ultime clic droit et d’ « enregistrer sous » le visuel obtenu. Vous aurez alors tout le loisir d'utiliser votre nouveau favicon pour votre site.
Website Planet
Website Planet est un autre site qui permet de créer un favicon de façon totalement automatique. Avec lui, ne redimensionnez plus manuellement votre logo. Celui-ci apparaît à la bonne taille et au bon format, d'un simple clic.
Via cette plateforme, deux options s'offrent à vous :
- Choisir une image déjà présente sur votre ordinateur, de 5 MB maximum, et dans les formats JPG, PNG ou GIF. Le site crée automatiquement un favicon carré, en format ICO. Pour cela, il vous suffit d'appuyer sur le bouton « générer ». Le favicon peut être fait dans un unique format 16x16 ou dans différentes tailles, afin de s'adapter à toutes les applications et sites Web Android ou iOS.
- Choisir un favicon déjà créé dans la galerie gratuite du site. Ces derniers ressemblent à de petits emojis, dans différents coloris ou totalement monochromes.
Canva
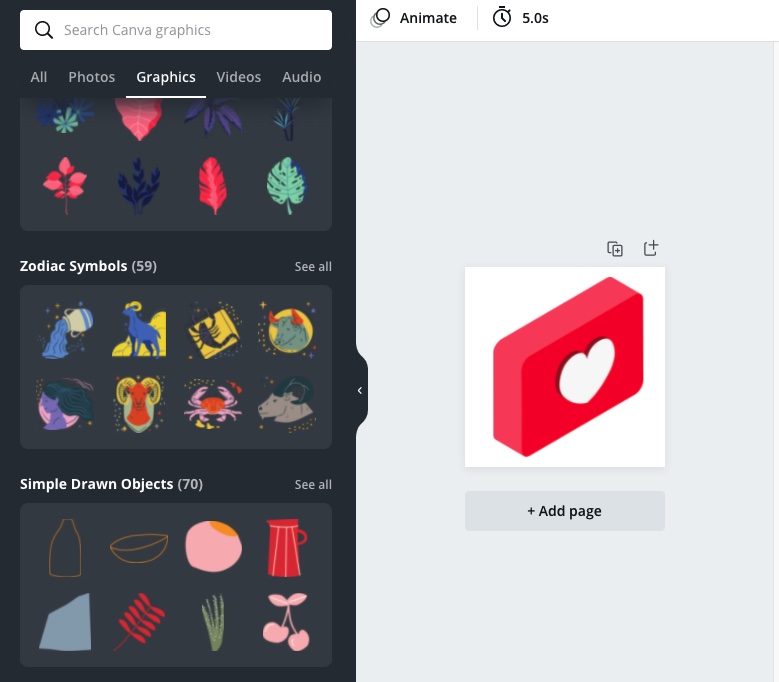
Enfin, si vous avez la chance de maîtriser les bases du graphisme, et à condition de respecter certaines caractéristiques et instructions techniques précises, sachez qu'il est aussi possible d'utiliser le logiciel Canva pour créer votre favicon.
Pour cela, il convient d'abord de créer une toile à la dimension souhaitée, de forme carrée. Si vous optez pour une sorte de logo simplifié, commencez par importer le logo de votre marque sur Canva.
Le site permet alors de retravailler votre visuel, en supprimant par exemple certains éléments. Dès lors, le logo dispose de moins de détails et reste lisible, même lorsqu'il s'affiche en petit format. Une fois vos modifications effectuées, il ne vous reste plus qu'à enregistrer le favicon obtenu sur votre ordinateur.
Vous pouvez également bénéficier des différents designs et des icônes gratuites présentes sur le logiciel en ligne pour générer un favicon sans effort !

À l'instar d'une carte de visite, le favicon a une très grande importance pour l'image d'une marque. Ce composant doit donc être conçu dans le même style que le reste de votre site. Généralement, le logo de la marque et le favicon sont donc assez proches.
Cela permet à l'internaute de s'y retrouver plus facilement et de faire immédiatement le lien entre ces deux éléments. Le favicon doit aussi être le plus lisible possible.
Compte tenu de sa taille réduite, il ne doit pas comporter trop de détails. Parce que l'utilisation d'un favicon donne une image plus professionnelle à un site, il sera bénéfique pour votre site d’en avoir un, que vous pourrez modifier selon les actualités, comme les fêtes ou Halloween ? La personnalisation à son paroxysme !

