Si vous débutez dans le dropshipping ou dans le e-commerce en général, concevoir le design de son premier site de vente n’est pas une chose aisée. En dropshipping en particulier, vous devez construire un site qui inspire un maximum de confiance à vos visiteurs pour ensuite les pousser à l’achat.
Ne sachant pas par où commencer, le premier réflexe serait d’effectuer une simple recherche Google : “exemple site dropshipping”, pour trouver de l’inspiration sur des sites existants et commencer à créer le vôtre, à votre image.
Plus facile à dire qu’à faire. À moins de connaître le nom exact d’une boutique, vous aurez beaucoup de mal à trouver des résultats pertinents avec une requête comme celle-ci.
Les sites de dropshipping sont des sites normaux. À première vue, aucun élément ne les distingue particulièrement des autres boutiques e-commerce “classiques”. Le modèle économique, sans stock, est le seul élément qui diffère.
Il vous sera d’autant plus compliqué de trouver des sites dropshipping de référence car beaucoup de propriétaires ne souhaitent pas dévoiler leur niche. Cela pourrait, en effet, impacter leur business négativement due aux nouvelles boutiques qui pourraient se créer sur le même marché.
L’importance du design pour votre boutique en dropshipping
Justement. Ce modèle sans stock, l’essence même du dropshipping, peut trahir un site et faire qu’il soit reconnu comme étant un site de dropshipping.
Est-ce une mauvaise chose ? Malheureusement oui.
Beaucoup trop de boutiques dropshipping sont mal réalisées, vendent des produits de basse qualité et offrent un service client très médiocre, ce qui donne une mauvaise image au dropshipping.
En effet, les produits vendus sur une boutique peuvent provenir de plusieurs fournisseurs différents (dans le cas d’une boutique multi-produits).
Les photos de ces produits, par conséquent, risquent d’être différentes. Si ces dernières sont importées depuis le site du fournisseur et présentées telles quelles, le site apparaîtra très amateur et ne donnera aucune confiance à vos visiteurs.
Lorsque vous débutez avec votre boutique en dropshipping, vous devez vous approprier les produits et les présenter comme ayant été créés / développés par votre entreprise.
Cela passe, dans un premier temps, par une harmonisation visuelle de toutes les photos produits.
Pour ce faire, vous pouvez soit utiliser un logiciel graphique gratuit comme Remove Background et détourer / retoucher les photos de vos fournisseurs pour les uniformiser.
Sinon, et c’est l’option à privilégier, commandez tous les produits que vous vendez et prenez les photos vous-même. Vous pourrez en profiter pour vous assurer de la qualité de ces derniers.
Encore une fois, l’objectif est d’inspirer confiance à vos visiteurs.
Cette confiance se traduira dans les produits. Vos visiteurs associeront un site au design soigné et professionnel à des produits de qualité.
Un design harmonieux, épuré et clair vous emmènera loin.
Ceci étant dit, nous vous avons préparé plusieurs exemples de boutiques de dropshipping réalisées avec Dropizi et sa technologie “WiziBlocks”.
Ces sites illustrent les bonnes pratiques au niveau du design et de l’ergonomie. Vous pouvez donc vous en inspirer !
Le système de WiziBlocks sur Dropizi
Avant toute chose, vous devez savoir que chaque template / design disponible sur Dropizi est personnalisable. Tant au niveau des couleurs, des polices et des tailles des textes, qu’au niveau des contenus.
Que sont donc ces fameux WiziBlocks ?
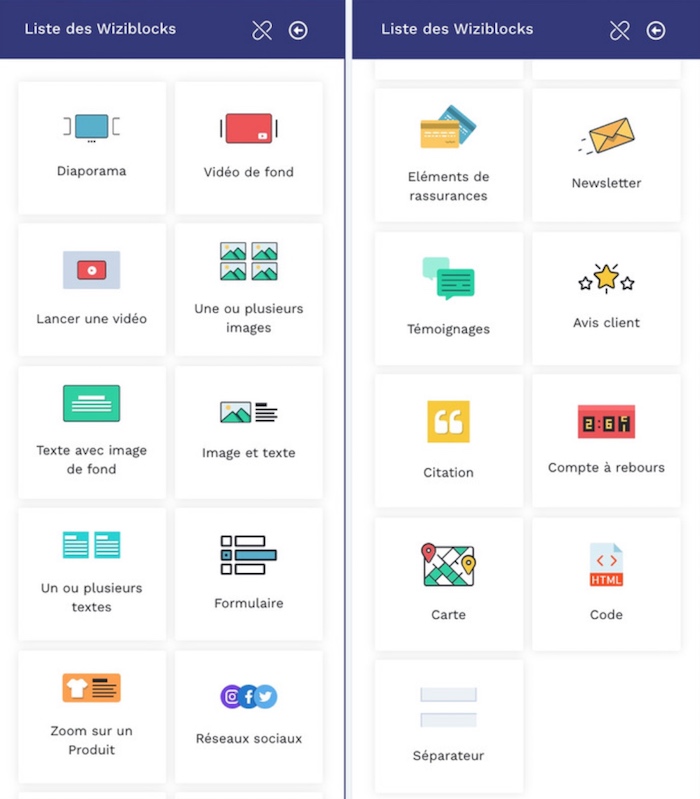
Les WiziBlocks, ce sont plus de 75 éléments graphiques que vous pouvez utiliser pour personnaliser le design de votre boutique.
Ils fonctionnent grâce au principe du glisser-déposer. Sélectionnez le bloc que vous souhaitez utiliser et faites-le glisser là où vous voulez sur votre page.

Liste des Wiziblocks
Chaque élément possède ses propres variations. Les possibilités sont illimitées. Votre créativité sera votre seule limite !
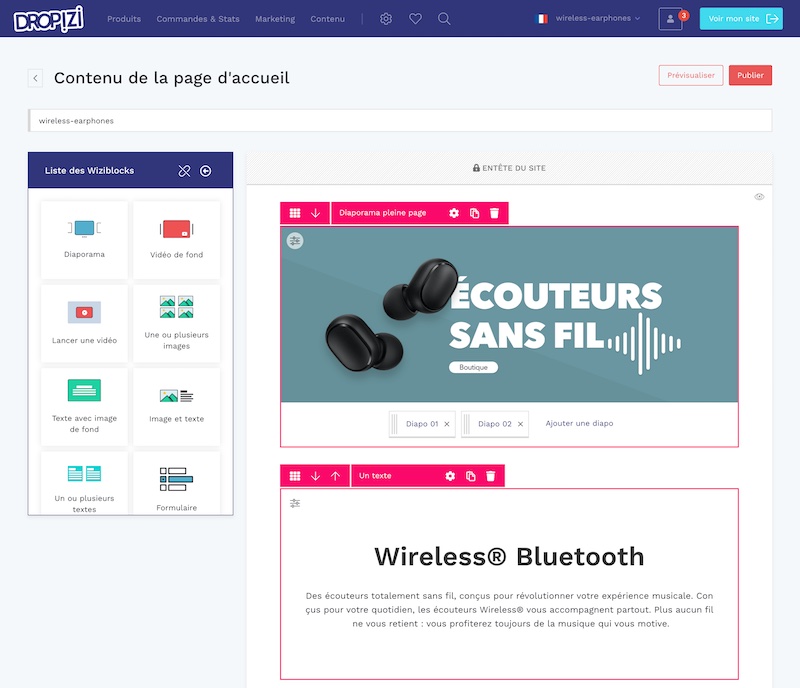
Voici à quoi ressemble la page de construction de votre page d’accueil sur le back office de Dropizi :

Page de construction avec les WiziBlocks
Assez parlé, voici donc les sites !
3 exemples de boutiques créées sur Dropizi
Il est important de noter que, les structures des boutiques présentées ci-dessous sont pensées et adaptées pour une stratégie d’acquisition payante via des publicités Facebook Ads.
Le but étant d’amener un maximum de trafic sur le site via de la publicité, peu de textes sont donc nécessaires.
Le trafic étant payant, aucun besoin de “ranker” sur les moteurs de recherche.
Cependant, si vous optez pour une stratégie plus long terme se basant sur le référencement naturel, qui lui est gratuit, il vous faudra ajouter plus de textes.
Ces derniers vous permettront de vous référencer sur des mots clés que vous aurez préalablement ciblés.
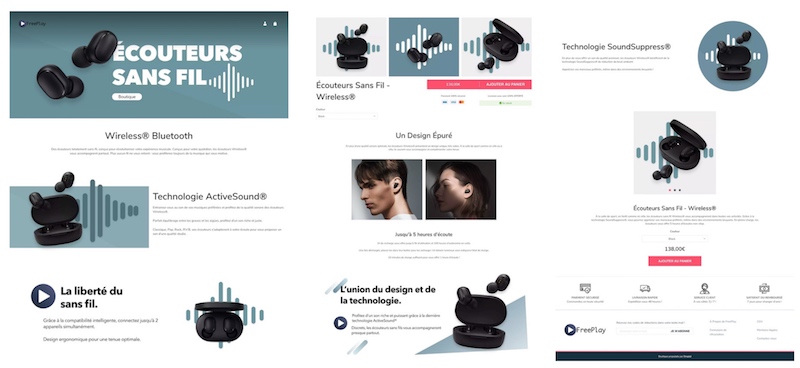
Wireless Earphones : Site mono-produit

Boutique Wireless Earphones
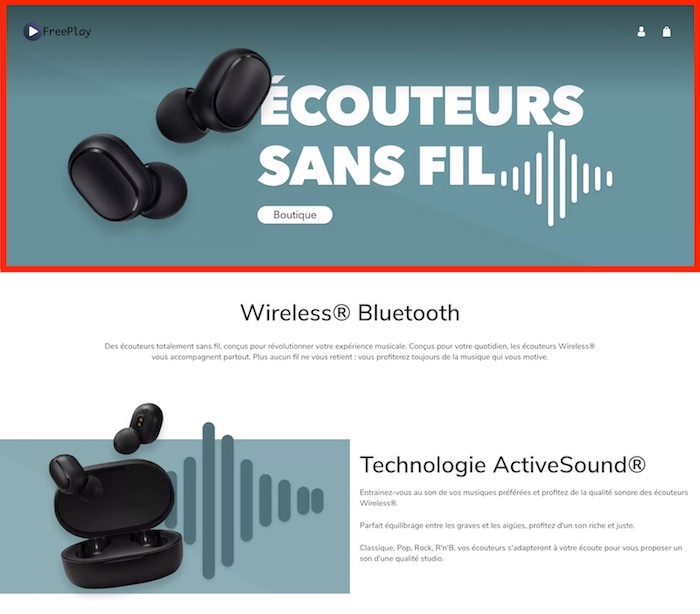
La première boutique, Wireless Earphones, de la marque FreePlay, est une boutique basée sur une version mono-produit du template Berlino.
Ici, un seul produit est vendu : une paire d’écouteurs sans fil.
Ce type de template est particulièrement adapté pour mettre en valeur un produit “WOW”.
Un thème mono-produit est composé d’une seule et unique page. Cette dernière est intelligemment pensée, comme un réel tunnel de conversion, et guide les visiteurs jusqu’à l’ajout au panier et l’achat.
Si vous souhaitez en savoir plus sur le mono-produit, découvrez notre article “Boutique Mono-produit dropshipping : Définition et avantages”
Pour ce site, un point important a été placé sur l'uniformité des visuels, tant dans le style graphique, que dans les couleurs. Cela apporte une image professionnelle au site, à la marque et au produit.
Peu importe votre niche, d’autant plus dans une niche technologique comme ici, votre site doit rassurer vos visiteurs sur la qualité des produits, du service client, et de la légitimité de votre marque de manière plus générale.
Pour cela, vous devez soigner vos textes. Soignez également l’ergonomie générale de votre page pour qu’elle soit aérée et épurée, et affichez des visuels de qualité.
Pour ce qui est des photos du produit, assurez-vous d’en afficher plusieurs, prises sous différents angles.
Un élément majeur de ce template est le header (encadré en rouge ci-dessous).
Il occupe une grande partie de l’écran et permet d’attirer l’attention d’entrée de jeu avec une grande image (ou slider) avant que les internautes ne commencent à scroller.
Utilisez-le pour mettre en scène votre produit et assurer une bonne première impression auprès de votre cible !

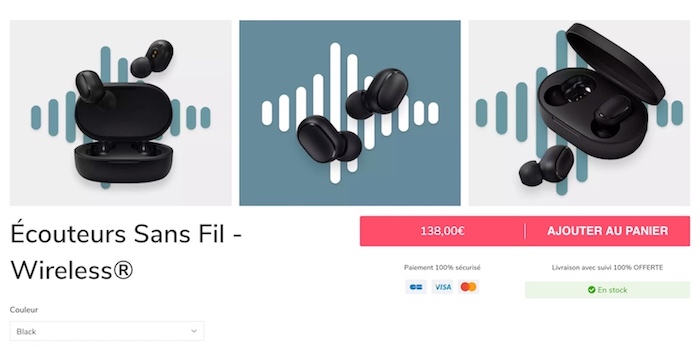
Un second élément spécifique à ce template mono-produit est le WiziBlock “Zoom sur un Produit”. Il permet la mise en avant, comme son nom l’indique, d’un produit spécifique.

WiziBlock "Zoom Produit"
Comme chaque WiziBlock, il en existe plusieurs versions.
Ici, la version est celle appelée “Zoom sur un produit simple”. Il est couplé avec un bloc “3 images” positionné juste au-dessus pour donner l’impression d’avoir une fiche produit directement sur la page d’accueil.
En plus d’afficher le prix, le nom et les variantes du produit, ce bloc vous donne également la possibilité d’éditer les éléments de réassurance.
Vous pouvez, sur cet exemple, modifier les deux textes “Paiement 100% sécurisé” et “Livraison suivi 100% OFFERTE” pour y afficher ce que vous souhaitez.
Coupler ce bloc “Zoom produit” avec notre fonctionnalité de variables personnalisées (plus de détails dans la suite de l’article) en fait un outil très puissant !
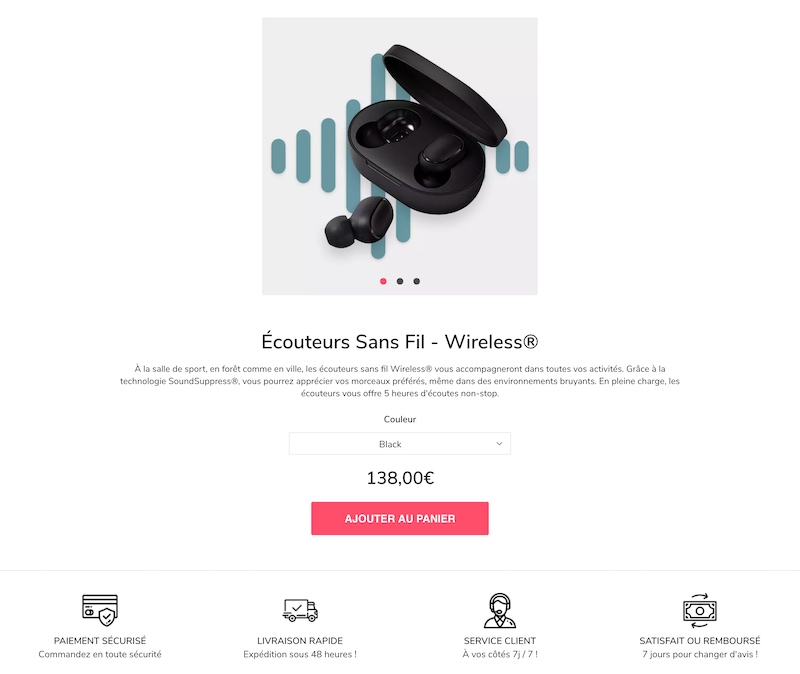
Voici une deuxième déclinaison du bloc “Zoom produit”, avec ici un slider de 3 images.

WiziBlock "Zoom Produit" n°2
Celui-ci a été utilisé en bas de page, pour conclure le tunnel de conversion que représente ce site. Ce bloc est idéal pour un rendu optimal sur mobile.
Des éléments de réassurance sont ajoutés juste en dessous pour appuyer, encore une fois, sur la qualité du service que fournit FreePlay.
Ces éléments sont entièrement personnalisables, aussi bien les pictogrammes que les textes.
Passons maintenant à notre deuxième boutique !
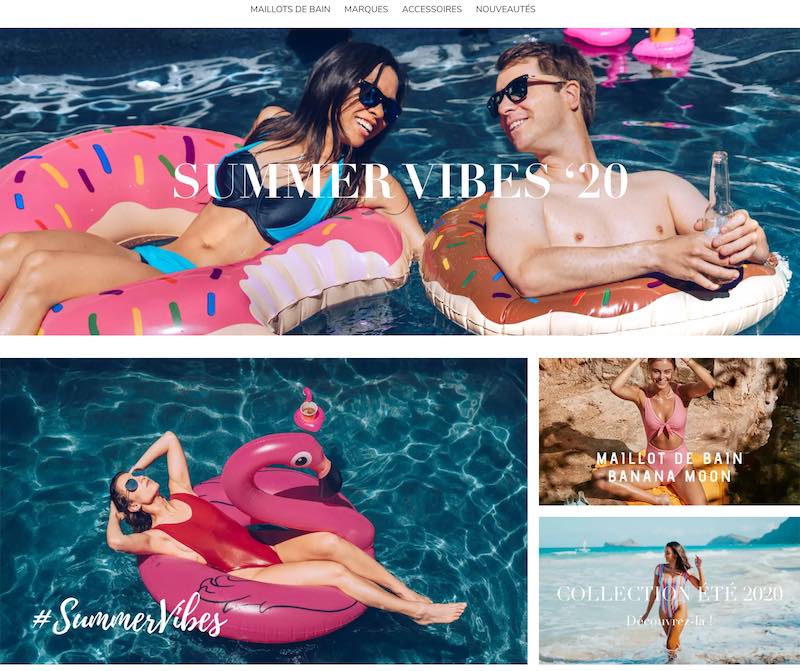
#SummerVibes : Boutique multi-produits

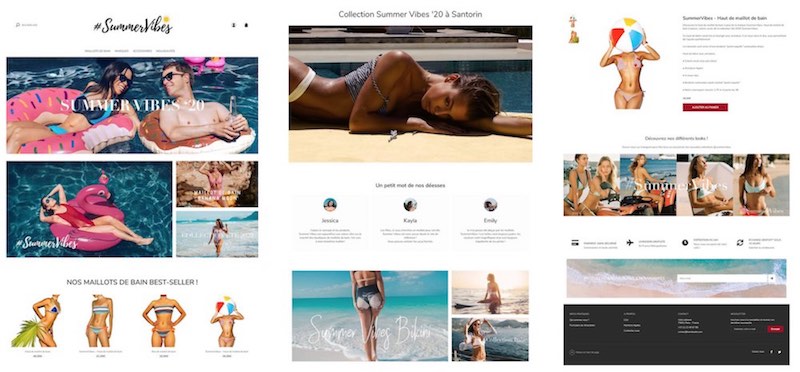
Boutique #SummerVibes
La boutique est basée sur le template Havana, version “multi-produits”.
Étant dans la niche de la mode, et plus particulièrement des maillots de bain pour femmes, elle se doit d’être très visuelle !
La mise en scène des maillots de bain sur des photos de haute qualité doit donner envie aux visiteurs du site d’acheter sans plus attendre !
La première partie du site se décompose donc en deux “sous-parties”. La première, appelée “Header”, est un collage de visuels qui présente la marque et certains des produits vendus.
Un ensemble de visuels comme celui-ci est idéal pour présenter les différentes gammes de produits que vous vendez. Dans l’exemple d’une boutique de prêt-à-porter, il est idéal pour présenter les différentes marques ou bien les différentes collections.

WiziBlock "images"
Les WiziBlocks utilisés sont des blocs “Image”, déclinés sous plusieurs variantes : “1 image simple” avec juste en dessous “Une grande + 2 images à droite”.
Chacune de ces images est cliquable et permet de rediriger les visiteurs sur la page du produit ou de la catégorie qui les intéresse.
La deuxième sous-partie, placée directement sous les blocs d’images, présente une gamme de produits, ici, les meilleures ventes. Ce bloc est un bloc “Listing de produit” version “classique”.
Il vous permettra d’afficher une sélection de produits à mettre en avant sur votre page d’accueil. Vous pourrez ainsi mettre en lumière vos nouveautés, vos promotions, vos meilleures ventes, etc. Libre à vous de choisir !

WiziBlock “Listing de produit”
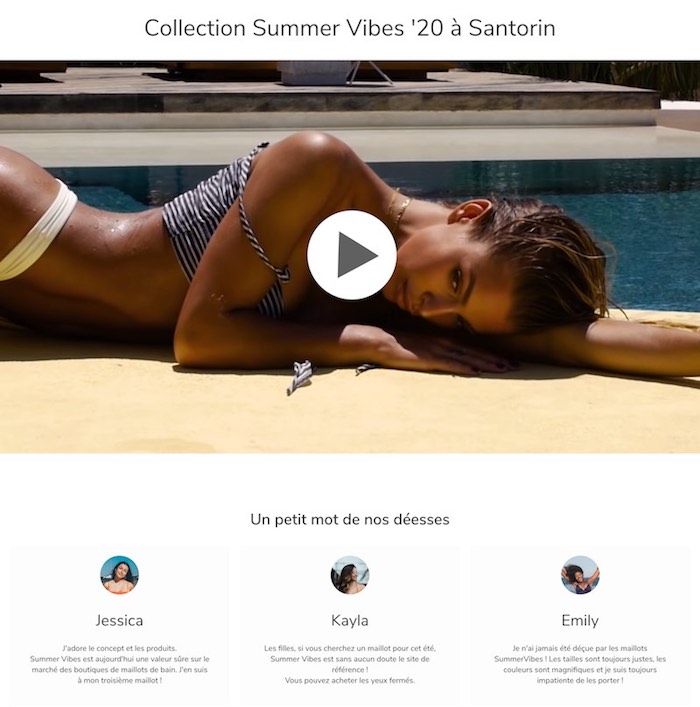
La seconde partie du site comporte une vidéo ainsi que des témoignages clients.
Vous connaissez la citation “une image vaut mieux que mille mots” ? Et bien une vidéo vaut mille images. Celle que vous voyez ici est une vidéo professionnelle qui a été choisie exprès pour la boutique de démonstration.
Dans le cadre de votre boutique, il vous faudra, vous-même, tourner la vidéo de vos produits. Vous pouvez aussi utiliser celles de vos fournisseurs si vous ne vous sentez pas l’âme de Steven Spielberg.
Dans les deux cas, vous devez montrer vos produits en action !

WiziBlock “Vidéo” & "Témoignages"
Dans le cadre d’une boutique mono-produit, profitez de la vidéo pour répondre aux questions que peuvent se poser les visiteurs sur votre produit. Faites-la courte et dynamique.
En plus de l’incorporer au design de votre boutique, vous pourrez l’utiliser dans vos pubs.
Comme vous pouvez le voir sur le visuel ci-dessus, nous avons ajouté des témoignages clients pour apporter une preuve sociale supplémentaire et augmenter la confiance des acheteurs.
Ces derniers sont différents des avis clients. Vous pouvez récupérer ces témoignages, par exemple, depuis des commentaires que vos clients ont laissé sur vos réseaux sociaux. Vous pouvez, avec leur autorisation, décider de les mettre en avant sur votre site.
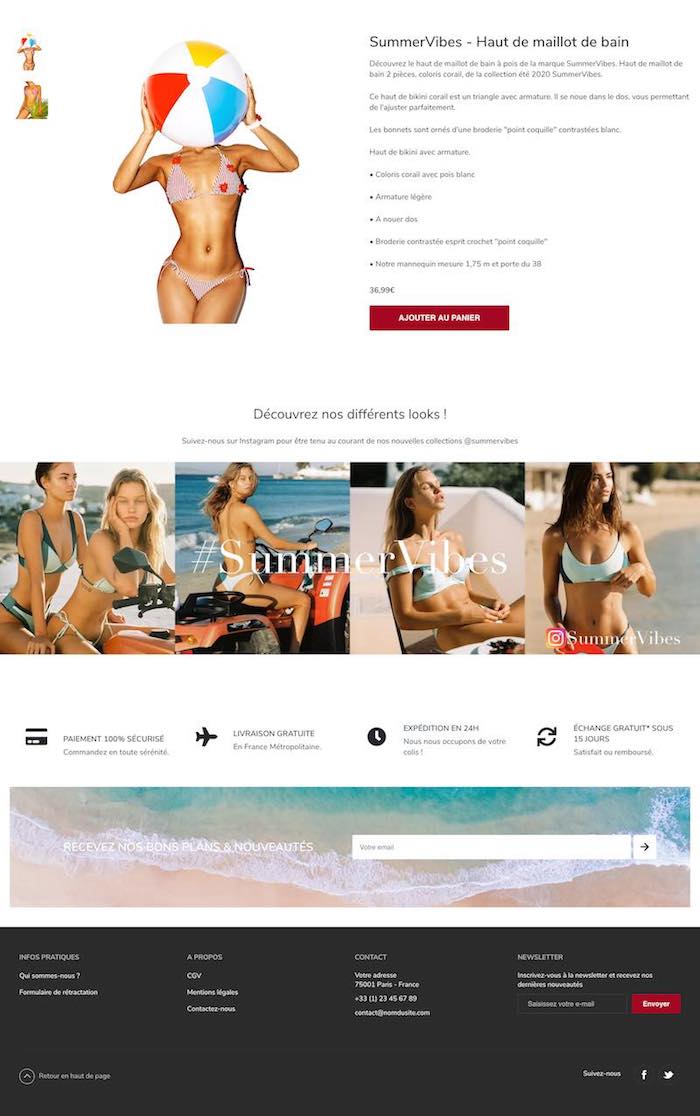
Pour la troisième partie du site, nous avons ajouté un bloc “Zoom Produit” et le feed (fil d’actualité) Instagram de la marque.
Cette version du bloc produit donne une description plus détaillée d’un de vos articles en particulier. Encore une fois, libre à vous de choisir lequel.
Il est devenu très tendance d’ajouter votre feed Instagram sur votre boutique. Cela permet aux personnes qui vous suivent sur ce réseau de retrouver facilement les articles sur lesquels ils ont craqué en parcourant vos photos.

WiziBlock “Zoom Produit” & "Insertion code"
Avec Dropizi, pour ajouter une application de Feed Instagram, rien de plus simple.
Une fois que vous aurez fini de configurer vos paramètres sur le site de l’application en question, il vous suffit de copier le code qui vous est fourni et de le coller dans un WiziBlock “Code”, là où vous voulez sur votre page.
SnapWidget et Getsnapppt (SNPT) sont deux outils gratuits que nous recommandons et qui vous permettront d’afficher votre feed Instagram sur votre boutique Dropizi.
Découvrez un tuto complet juste ici.
Cette boutique étant une boutique de démo, elle n’est pas associée à un compte Instagram. Cependant, nous avons réussi à reproduire le style des visuels grâce à un collage de 4 images dans un bloc “1 image”.
Place à la 3eme boutique à présent !
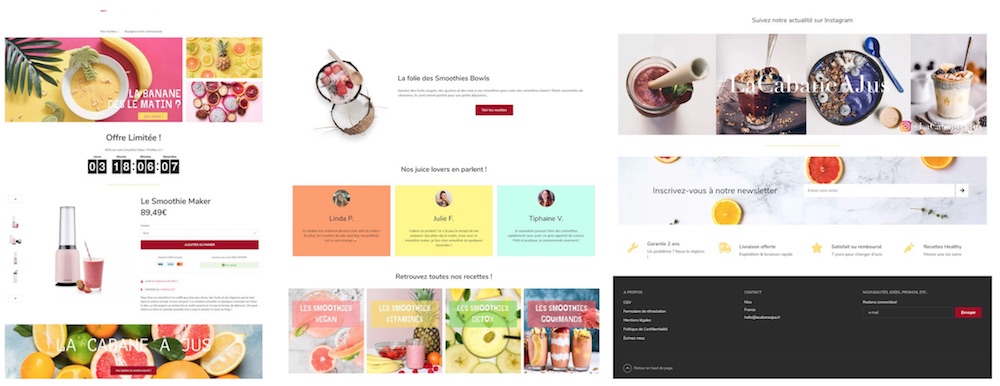
La Cabane à Jus : Boutique mono-produit

Boutique La Cabane à Jus
Tout comme la 1ère boutique que nous vous avons présentée, cette boutique est une boutique mono-produit qui se base sur le thème Havana.
Nous avons vu, grâce aux deux premières boutiques, les différentes options qui s’offrent à vous quant à la personnalisation du design grâce aux WiziBlocks.
Nous profiterons donc de celle-ci pour vous montrer les fonctionnalités et éléments de page qui feront de votre shop une véritable machine à vendre !
Commençons.
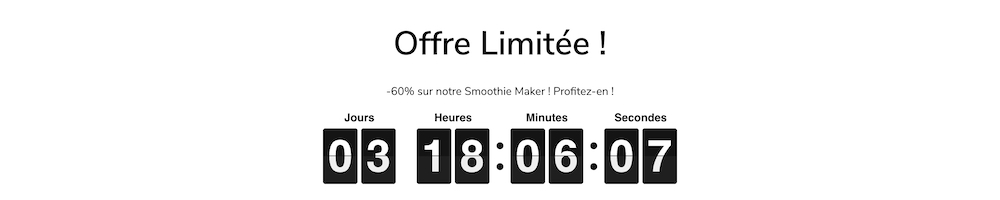
Le premier élément ajouté pour pousser à l’achat est le compte à rebours. Il s’agit également d’un WiziBlock. Vous pouvez donc le positionner où vous voulez sur votre page.
Il en existe 5 versions différentes. Ici, nous avons choisi le compte à rebours “style aéroport”.

WiziBlock "Compte à Rebours"
Comme chaque WiziBlock, vous pouvez personnaliser les textes et la durée du décompte.
Cet élément est idéal pour communiquer sur une offre promotionnelle en cours et créer un sentiment d’urgence.
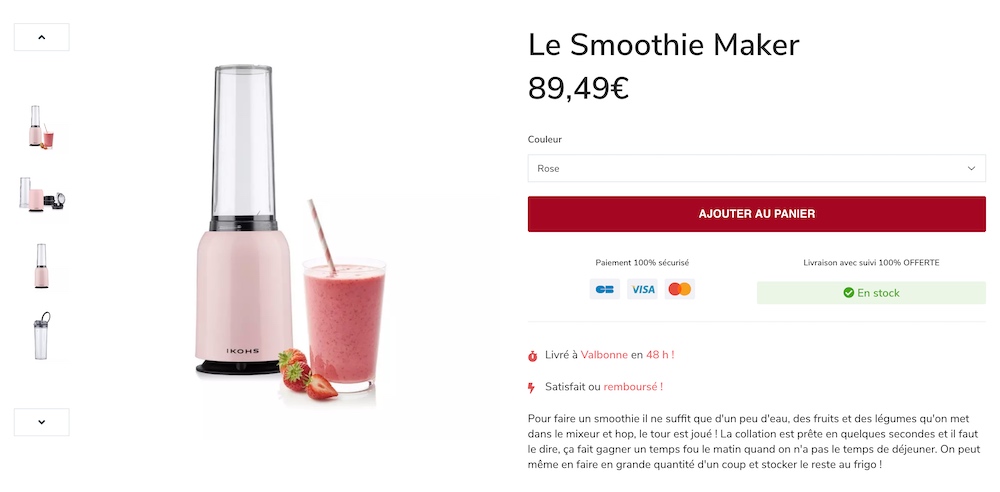
Un deuxième élément pour personnaliser encore plus vos textes et parler directement à vos visiteurs, nous avons nommé : les variables personnalisées !

WiziBlock "Zoom Produit" avec variables personnalisés
Les variables personnalisées sont des balises que vous pouvez insérer n’importe où dans les textes de votre site pour les personnaliser, comme le nom l’indique.
Utilisez la ville de votre visiteur, sa région, son prénom (s'il est déjà client), un nombre aléatoire ou même un compte à rebours pour personnaliser votre site et augmenter vos ventes !
Dans l’exemple de cette boutique, nous avons utilisé la balise {CITY()} dans le texte du bloc produit. Ainsi, le message concernant la livraison inclut automatiquement la ville où se trouve l’acheteur ! On parle ici d’hyper-personnalisation !
Votre client se sentira directement concerné et rassuré de savoir que la livraison est possible dans la ville où il habite. Ces détails vous aideront à optimiser votre taux de conversion !
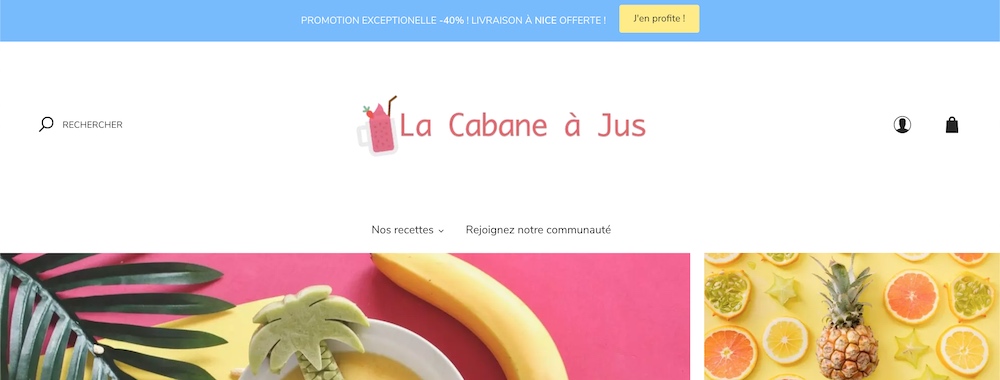
Un troisième élément qui vient faire de votre boutique une véritable machine à vendre est la barre d’urgence.

Fonctionnalité "Barre d'urgence"
Comme son nom l’indique, vous allez pouvoir communiquer sur un point important et créer un sentiment d’urgence. Il est possible de combiner cet élément avec les deux précédents, ce qui le rend encore plus puissant !
Vous pouvez ainsi personnaliser le message dans votre bannière à l’aide des variables et ajouter un compte à rebours pour accentuer encore plus le sentiment d’urgence. Un bouton d’appel à l’action peut également y être ajouté.
Celle-ci est, elle-même, personnalisable dans son aspect graphique et dans son positionnement sur le site.
En l'occurrence, trois choix s’offrent à vous : en haut du site, en haut du site et toujours visible ou bien en bas du site et toujours visible. Vous décidez également des pages sur lesquelles elle apparaît.
Visuellement, vous pouvez choisir entre une couleur unie ou des modèles thématiques : Noël, Halloween, Hiver, Saint Valentin, etc.
Passons à la fonctionnalité suivante.
Elle sera, sans aucun doute, l’une de vos préférées. Qu’est-ce que vous diriez si je vous disais qu’avec cette fonctionnalité, vous pourrez augmenter votre panier moyen et votre chiffre d’affaires sans pour autant avoir besoin de trouver plus de clients ?
Cela vous semble trop beau pour être vrai ?
Et bien détrompez-vous ! C’est exactement ce que l’Upsell va vous permettre de faire !
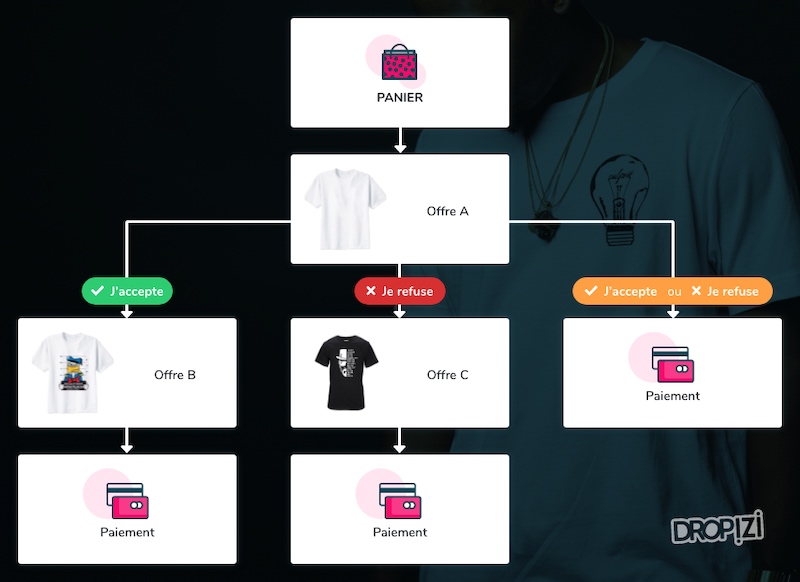
Comment cela fonctionne ?
Dès lors qu’un de vos futurs clients place un ou plusieurs produits dans son panier et qu’il souhaite procéder au paiement, l’offre que vous aurez préalablement configurée apparaîtra !
Celle-ci est limitée dans le temps pour accentuer le sentiment d’urgence et déclencher l’achat impulsif. Une fois devant l’offre, le client a deux choix : il peut l’accepter, dans quel cas le produit sera ajouté à son panier, ou la refuser.
Dans les deux cas de figure : acceptation ou refus de la première offre, vous avez le choix de proposer une deuxième offre. Que celle-ci soit acceptée ou refusée, le client procédera ensuite au paiement. Ce schéma vous aidera à comprendre les différentes étapes.

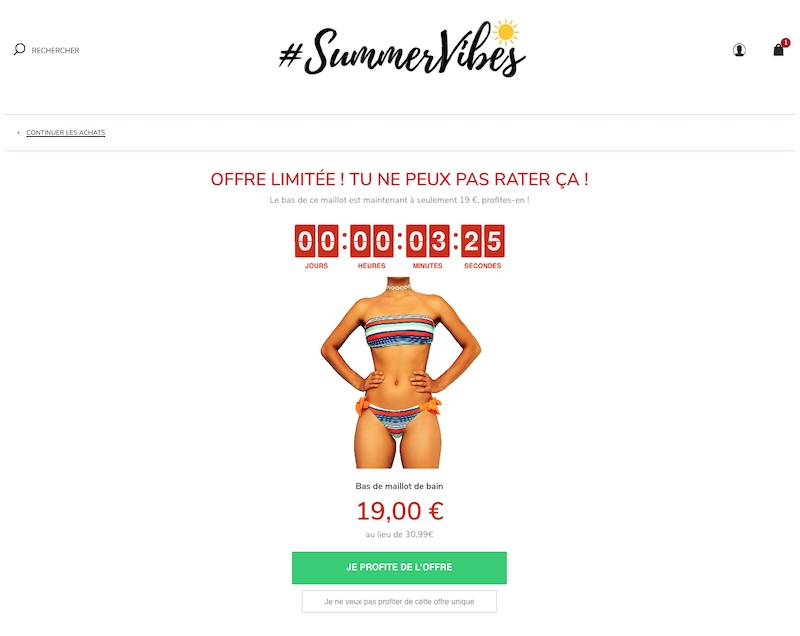
Dans l’exemple ci-dessous, après avoir validé son panier avec un haut du maillot comme article (par exemple), le client se voit offrir le bas de ce même maillot à prix cassé.
Encore une fois, chaque élément est personnalisable : le compte à rebours, le titre, le texte, le bouton d’acceptation, le bouton de refus, etc.

Page "Upsell" sur Dropizi
C’est un mécanisme très puissant et incontournable en dropshipping. Il est d’autant plus efficace sur une boutique mono-produit.
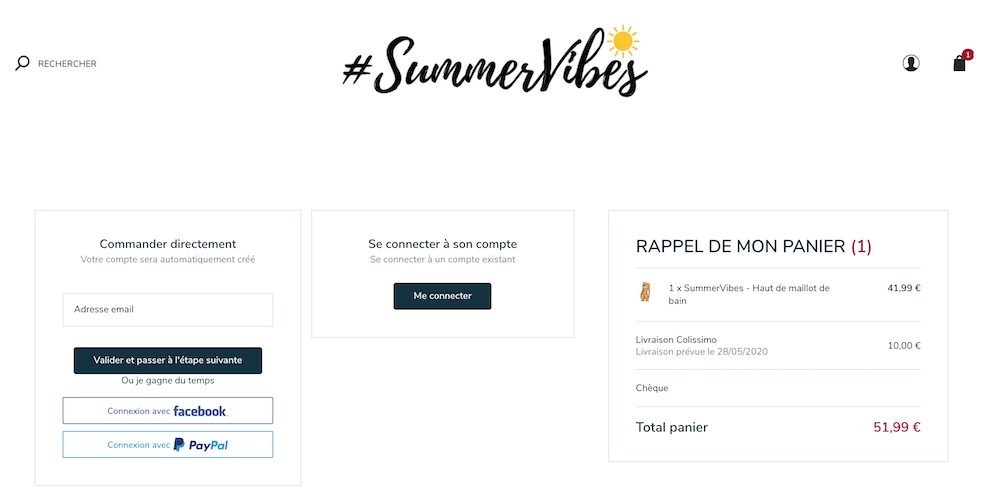
La dernière fonctionnalité que nous vous présenterons n’en est pas vraiment une. Toutefois, il est important de souligner sa simplicité et son efficacité. Je parle du processus de commande, le check-out.
Pour assurer un maximum de conversions, il doit être clair, rapide et sans accroche.
Le “Smart Check-Out” de Dropizi permet aux clients de commander sans créer de compte, ce qui est souvent la cause d'abandons dans le cas contraire. Ils peuvent se connecter via Facebook et passer commande.
Tout se fait sur la même page.

Page "Paiement" sur Dropizi
Inutile de le rappeler, mais toutes ces nombreuses fonctionnalités sont, bien entendu, incluses, de base, dans la solution Dropizi.
Pas besoin de télécharger ou acheter des applications externes, comme avec certaines solutions e-commerce du marché.
Dropizi est vouée à être une solution clé en main, prête pour vendre !
Créer une boutique dropshipping avec Dropizi - Test Gratuit 15 jours
L’aspect visuel de votre site, surtout dans le dropshipping, jouera un grand rôle dans la confiance qu’accordera un visiteur sur la légitimité de votre business.
Utilisez des visuels en haute définition. Commandez votre / vos produit.s et prenez-le.s vous-même en photo.
La plupart des smartphones de nos jours possèdent un appareil photo assez puissant pour avoir un bon rendu visuel. Profitez-en pour faire des vidéos et pour vous assurer de la qualité de la marchandise.
Harmoniser visuellement vos photos produits. Prenez-les sur un fond blanc de préférence.
Aérez et épurez le design général de votre boutique. Ne le polluez pas d’informations inutiles et d’éléments graphiques amateurs.
Vos visiteurs associeront la qualité de votre design et de vos visuels à la qualité de vos produits.
Inspirez-vous des sites que vous trouvez beaux, sur lesquels vous avez déjà acheté, mais ne copiez pas.
A vous de jouer maintenant !